Download Add Border To Svg Element - 231+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j387.blogspot.com/2021/04/add-border-to-svg-element-231-svg-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Element - 231+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Element - 231+ SVG File for Silhouette I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules.
How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
I'am injecting svg elements into a webpage thanks to d3js. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I'am injecting svg elements into a webpage thanks to d3js.

How To Set The Svg Background Color Geeksforgeeks from media.geeksforgeeks.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Element - 231+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File In order to add an outline to an existing solid shape, i removed the fill: Use the border property to add a border to an <img> element I'am injecting svg elements into a webpage thanks to d3js. Add border to svg container in d3. Havn't really used svg but i think you can use css rules. 3px solid green this code creates an outline of the original shape. Just drawing the border explicitly is the most straightforward. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I have difficulties to style these elements since syntaxes like. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
Add Border To Svg Element - 231+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Border To Svg Element - 231+ SVG File for Silhouette Add border to svg container in d3. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing, and layout of vector images and diagrams. SVG Cut Files
How To Add Border Outline Stroke To Svg Elements In Css Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
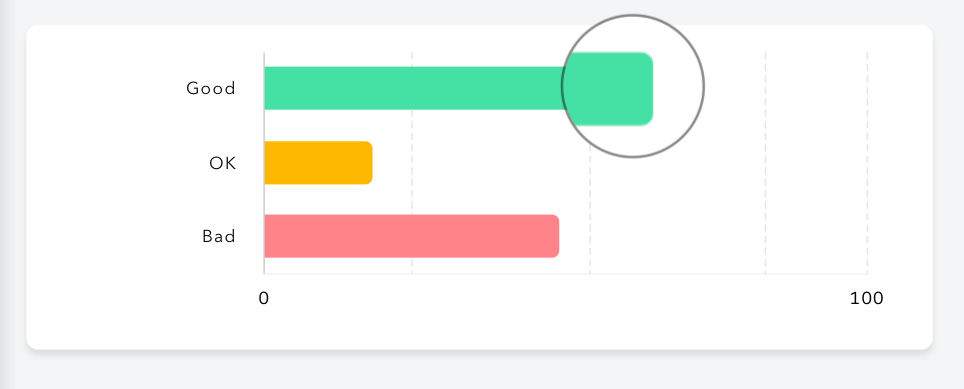
Painting With Data Choropleth Svg Splunk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ?
Creating An Empty Svg Data Crayon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js.
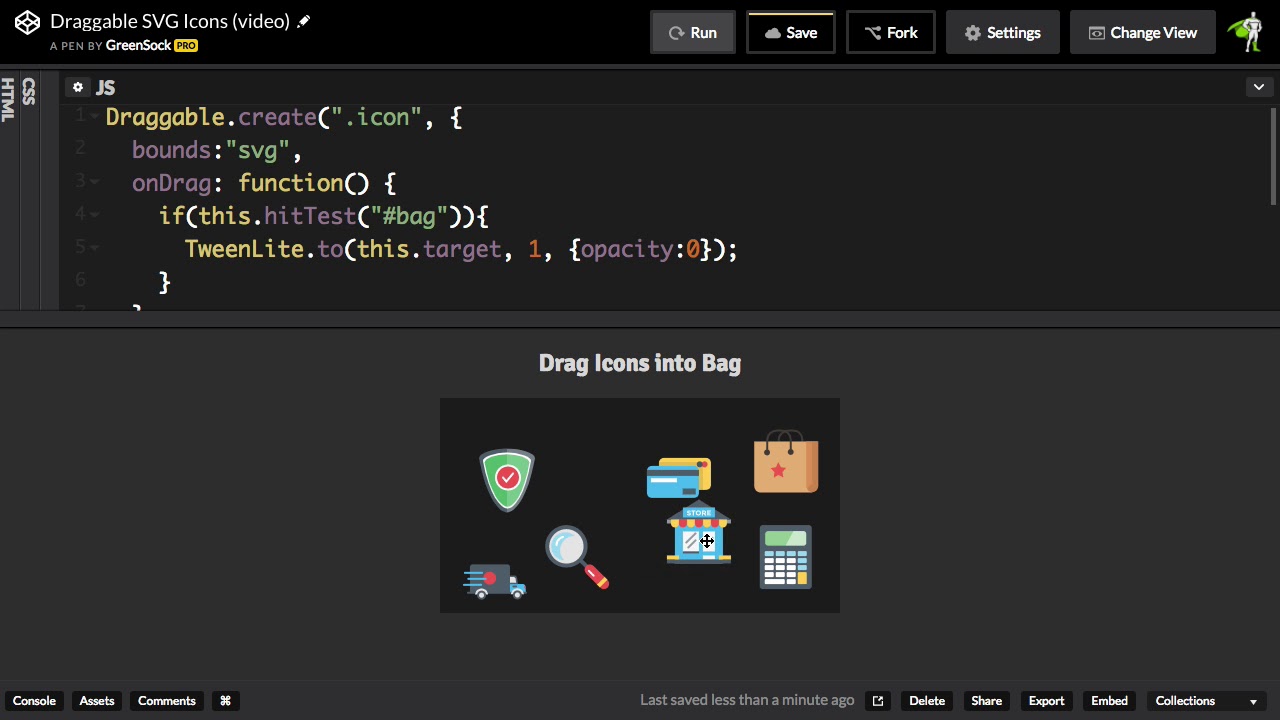
Quicktip Easy Svg Drag And Drop Learning Center Greensock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
Using An Svg For Animation In Ionic Joshmorony Learn Ionic Build Mobile Apps With Web Tech for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Just drawing the border explicitly is the most straightforward.
One Side Rounded Rectangle Using Svg By Dennis Mathew Philip Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go).
Illustrator Brushes Download Premium Free Illustrator Brushes Addons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ?
Create Wave Border With Svg And Css Clip Path By James Auble Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Havn't really used svg but i think you can use css rules.
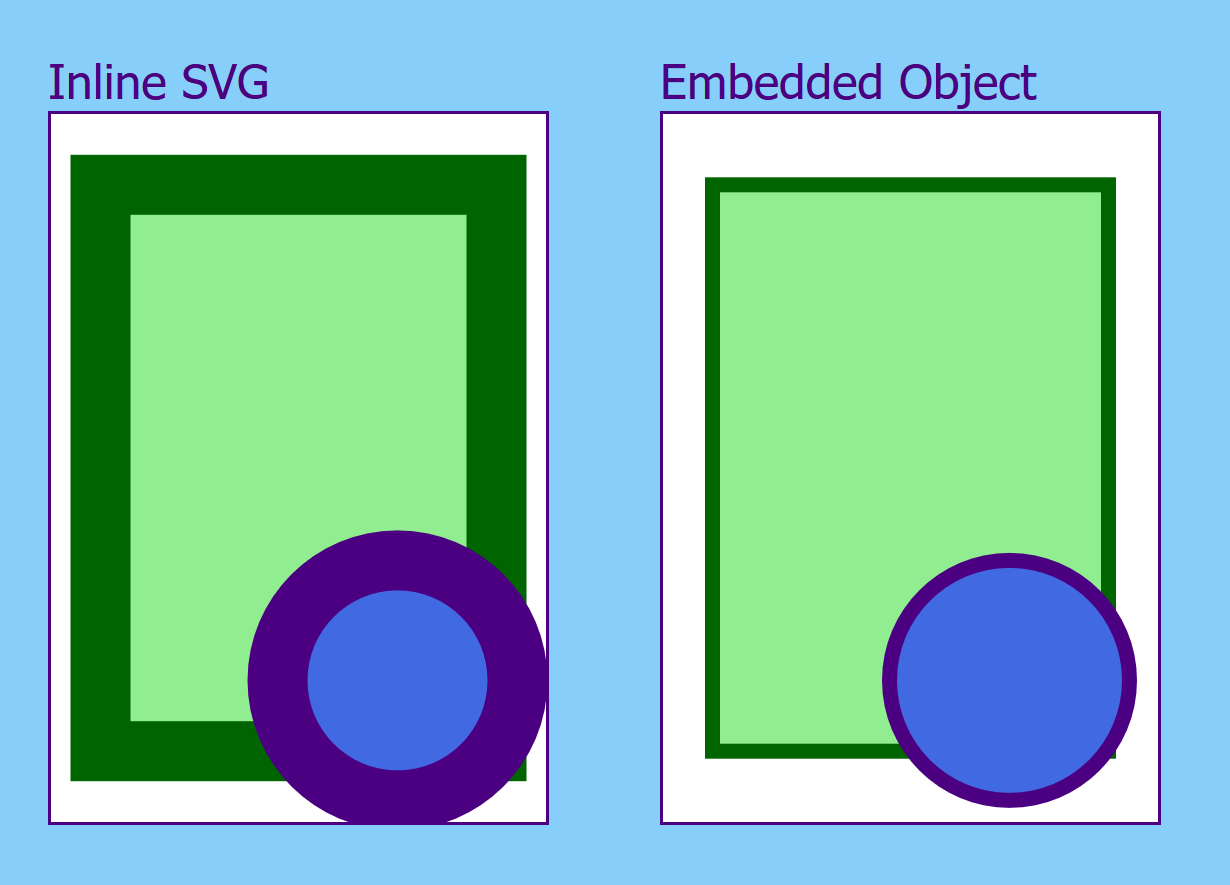
Media Queries In Embedded Versus Inline Svg Using Svg With Css3 And Html5 Supplementary Material for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I'am injecting svg elements into a webpage thanks to d3js.
Cs249 Svg Tutorial for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Creating An Empty Svg Data Crayon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules.
Painting With Data Choropleth Svg Splunk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
How To Prevent Objects Inside An Svg Drawing To Be Clipped At The Bounds Of The Svg Element In Chrome Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js.
Painting With Data Choropleth Svg Splunk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Or you can use a svg filter to add a border to the top edge.
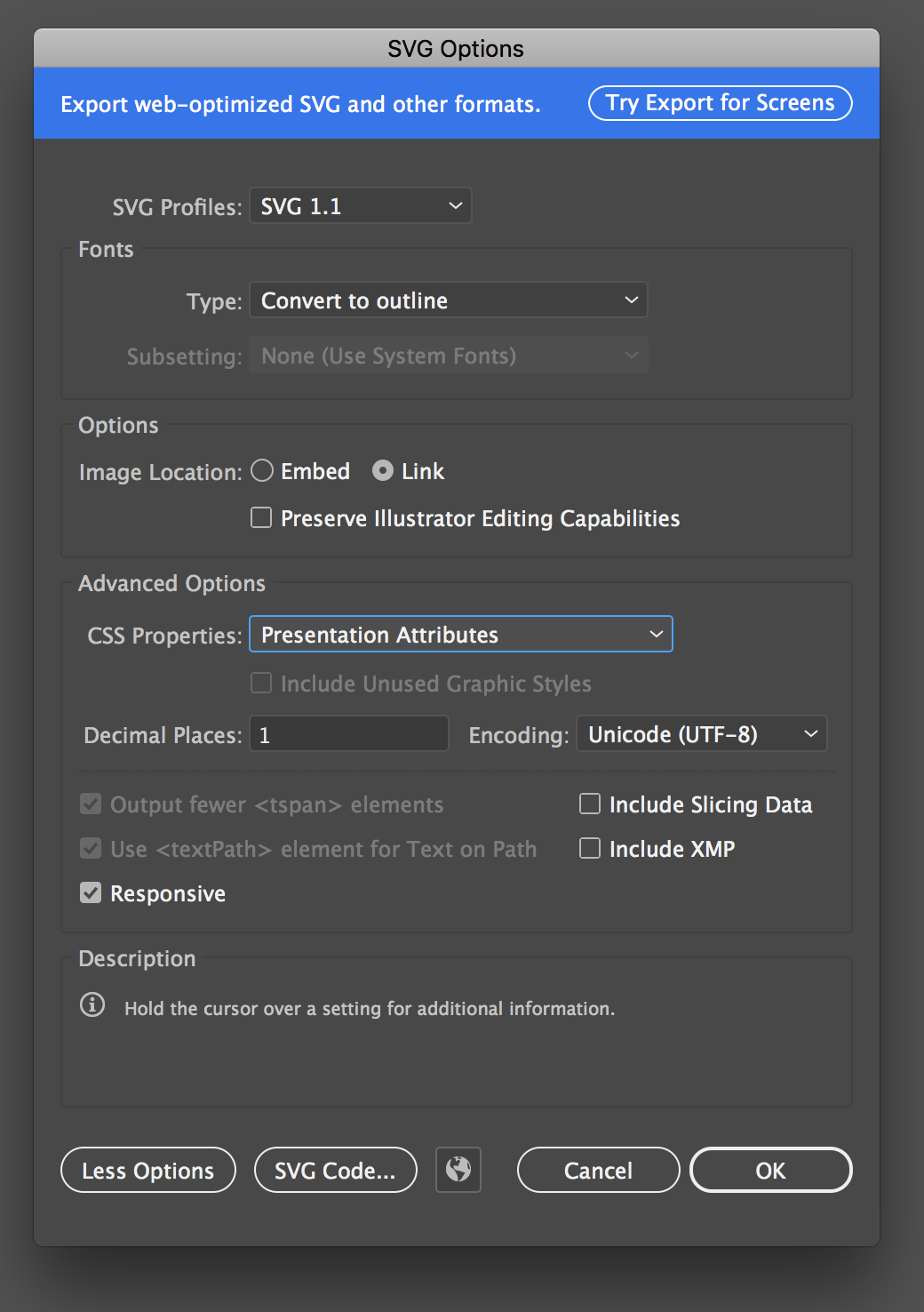
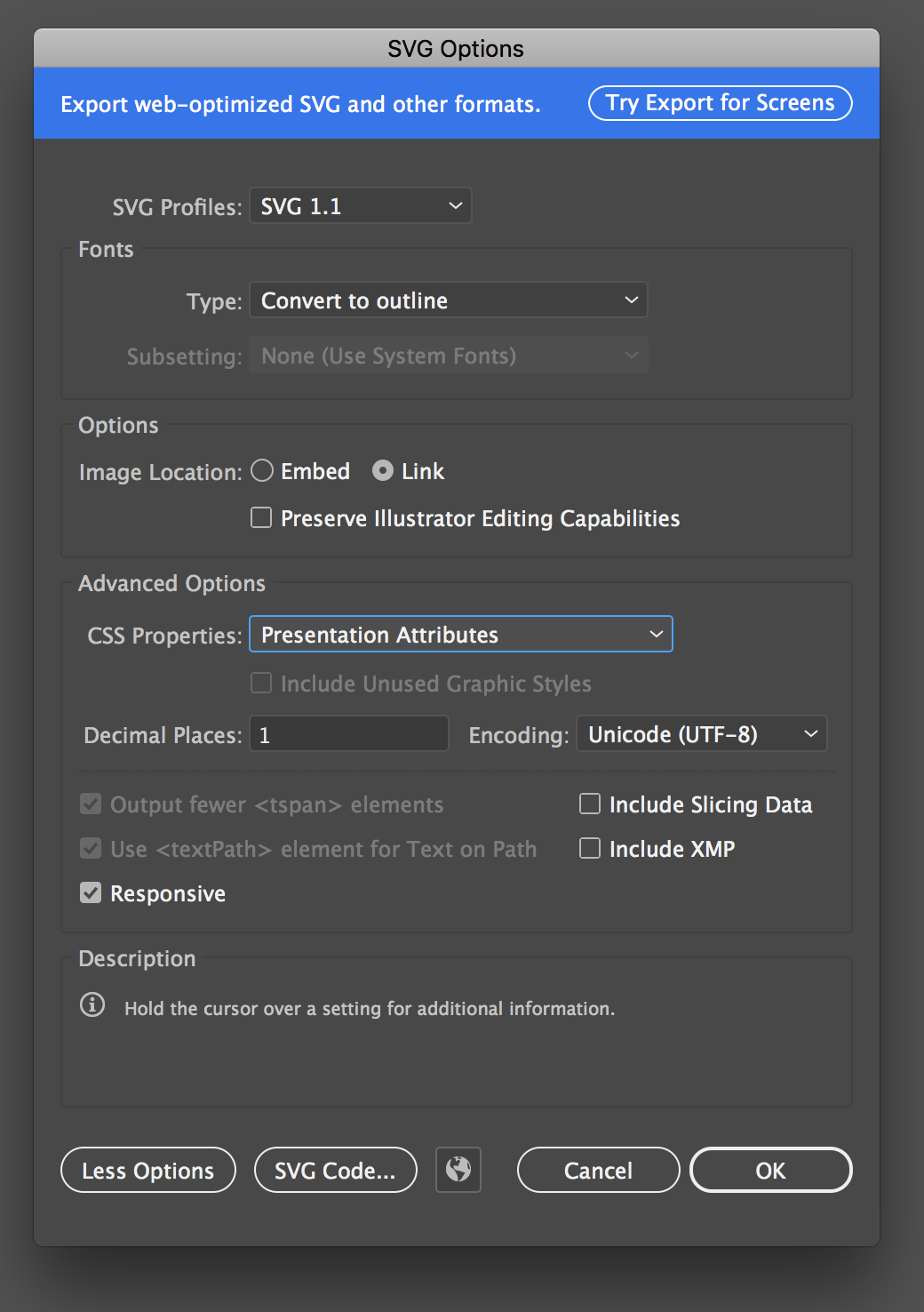
Adobe Illustrator Export Options Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I'am injecting svg elements into a webpage thanks to d3js.
Color For Svg Icons And Elements With Currentcolor for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
The Guide To Integrating And Styling Icon Systems Svg Sprites Svg Symbols And Icon Fonts By Sebastiano Guerriero Nucleo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward.
Sketch S Brilliant New Way To Export Borders As Svg By Peter Nowell Design Sketch Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ?
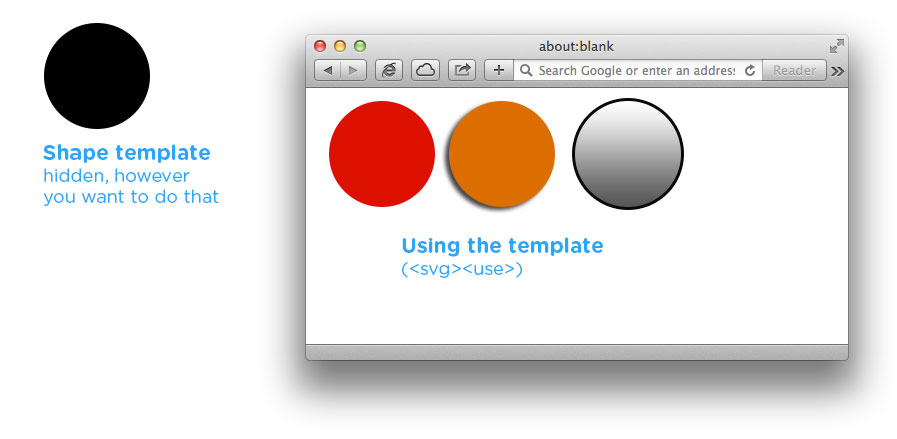
Svg Tabs Using An Svg Shape As Template Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I have difficulties to style these elements since syntaxes like.
How Can I Rotate This Svg Element Correctly Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Just drawing the border explicitly is the most straightforward.
Different Ways Of Adding Custom Svg Images To D3 Line Charts In Angular 4 Netwoven for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). How to add border/outline/stroke to svg elements in webpages with css ?
Download It accepts up to 4 either unitless numbers, or. Free SVG Cut Files
Svg G Element for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js.
Adobe Illustrator Export Options Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules.
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js.
Using Svg Templates In Styles Customizing Styles Yfiles For Html Documentation for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js.
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
Optimizing Svg Exported From Figma Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ?
Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
Cs249 Svg Tutorial for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ?
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
Using Svg Templates In Styles Customizing Styles Yfiles For Html Documentation for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward.
How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
Svg Viewbox Attribute Geeksforgeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js.
One Side Rounded Rectangle Using Svg By Dennis Mathew Philip Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
Svg Border Corners With Inner Border Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Creating An Empty Svg Data Crayon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like. Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ?
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Boxy Svg Tutorials for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Creating Basic Shapes With Svg Poselab for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
Prepping Icons For Upload Font Awesome for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Svg Circle Progress for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
Cs249 Svg Tutorial for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
Creating An Empty Svg Data Crayon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
Css Vs Svg Styling Checkboxes And Radio Buttons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward.
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js.
Excess White Space On Svg Graphic Html Css Sitepoint Forums Web Development Design Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge.
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules.
Svg Text With Background Color And Rounded Borders Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
Draggable Svg Elements for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules.
